Unlocking the Creative Power of Survey123: Interactive Library Cards for Kids

We're all familiar with the impressive capabilities of Survey123, but did you know that its potential goes beyond the realm of GIS? If you've spent time around children, you'll recognize their innate love for imaginative play—it's their way of comprehending and embracing the world around them. Children have a remarkable ability to take what they see and make it their own, all in the name of learning. As adults, we have the privilege and responsibility to nurture this learning process.
In my life, I have a couple of young ones who are avid enthusiasts of make-believe adventures. One day, while waiting for an ArcGIS Server installation to wrap up, they posed an intriguing question: "Can we have our own library?" Their curiosity was piqued, and they were eager to create their personal library. As I listened to their ideas and plans, I couldn't help but find inspiration in their enthusiasm. I knew exactly which software could bring their vision to life, and I was determined to make it a bit fancy. My estimate was that it would only take about 15 minutes of my time.
Here's what I did, using Survey123 Connect:
-
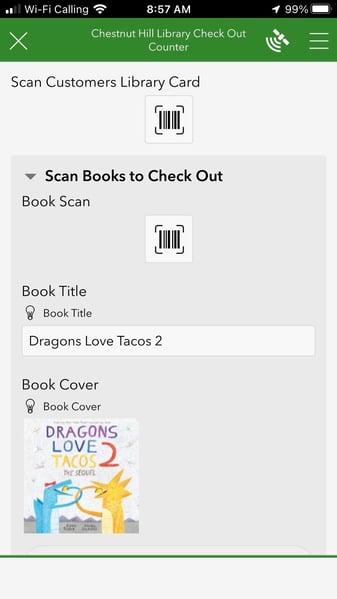
I discovered a website that allowed me to generate QR codes labeled as "library patrons" and printed them out to serve as library cards.
-
I crafted a survey with several essential fields:
- Patron's Name (Barcode Input)
- ISBN Number (Barcode Input)
- Book Title (String)
- Book Cover (String)
-
To accommodate the possibility of checking out multiple books, I organized the books into a repeat.
-
I also designed a JavaScript function to look up book titles and cover art.
When I created the JavaScript function, my focus was primarily on retrieving the book's title by querying Google's Books API with the ISBN number. I stopped at the title, thinking that it would suffice. However, I also yearned to display the book cover, and I found a simple solution. I created an HTML image link and placed it within the String field. To my delight, it worked seamlessly both in the form and on the Survey123 webpage.
The outcome? It brought immense joy to the children and perhaps ignited the spark of future geographers. What's even more fascinating is that this library was up and running before the ArcGIS Server installation was completed!

Esri's suite of products has made the task of building and accessing databases easier than ever before. Survey123 is a shining example of this, with its user-friendly interface adding that extra touch of convenience. The barcode input feature is particularly versatile and capable of reading various types of codes, including QR, UPC, and ISBN. For more details, check out this helpful article: Barcode Scanning in Survey123 for ArcGIS.
Lastly, I wouldn't leave you without sharing the JavaScript method I used. I employed two methods, each housed in separate JavaScript files within the survey.
Function to Retrieve Book Title by ISBN:
// JavaScript function to get the book title by ISBN
function getTitleByISBN(isbn) {
var xmlhttp = new XMLHttpRequest();
var url = "https://www.googleapis.com/books/v1/volumes?q=isbn:" + isbn + "&key=YOURGOOGLEAPIKEY";
xmlhttp.open("GET", url, false);
xmlhttp.send();
if (xmlhttp.status !== 200) {
return ("");
} else {
var responseJSON = JSON.parse(xmlhttp.responseText);
if (responseJSON.error) {
return ("");
} else {
if (responseJSON.items[0]) {
return responseJSON.items[0].volumeInfo.title;
} else {
return ("");
}
}
}
}
Function to Retrieve Book Cover as HTML:
// JavaScript function to get the book cover and return it as HTML
function getThumbByISBN(isbn) {
var xmlhttp = new XMLHttpRequest();
var url = "https://www.googleapis.com/books/v1/volumes?q=isbn:" + isbn + "&key=YOURGOOGLEAPIKEY";
xmlhttp.open("GET", url, false);
xmlhttp.send();
if (xmlhttp.status !== 200) {
return ("");
} else {
var responseJSON = JSON.parse(xmlhttp.responseText);
if (responseJSON.error) {
return ("");
} else {
if (responseJSON.items[0]) {
return "<img src='" + responseJSON.items[0].volumeInfo.imageLinks.smallThumbnail + "'\>";
} else {
return ("No Features Found": "");
}
}
}
}
In the calculation field, you'll need this data:
To retrieve the book title:
pulldata("@javascript", "getbooktitle.js", "getTitleByISBN", ${BookBarCode})
To retrieve the book cover as HTML:
pulldata("@javascript", "thumbnail.js", "getThumbByISBN", ${BookBarCode})
Please note that you'll need a Google API Key for this, which you can obtain by following these steps: Google API Key Guide.
So, what's next on the horizon? Dashboards and real-life surveying for kids! Here are a few more creative ideas to consider:
- A grocery store checkout system for scanning produce and groceries.
- A hardware store setup for measuring boards and scanning items.
As you can tell, I'm quite fascinated with scanner functionality. However, I'm eager to hear your thoughts and ideas. What else can you create with Survey123? Please feel free to share your insights, and comments, or drop me a note—I'd love to know!