
In my previous post, I showed how to call the ArcGIS JavaScript API using the IJSRuntime from Asp.NET Blazor. Today, I’m happy to announce a free, open-source NuGet package for accessing ArcGIS directly in Blazor components, no JavaScript required!
To get started, create a new Blazor Server application, and add a PackageReference to the dymaptic.GeoBlazor.Core package (via your IDE’s Nuget Package Manager or dotnet
add package dymaptic.GeoBlazor.Core).
Next, in Pages/_Layout.cshtml, add the following to the head block of the html.
<link href="_content/dymaptic.GeoBlazor.Core"/>
<link href="_content/dymaptic.GeoBlazor.Core/assets/esri/themes/light/main.css" rel="stylesheet" />Next, you will need to get an ArcGIS API Key from the ArcGIS Developers Dashboard. For security reasons, you should not add this key to any files that will be checked into version control. I recommend adding a User Secrets file. You can also use appsettings.development.json, but if you do, I recommend adding it to .gitignore before checking in your code.
Here’s what the JSON would look like in secrets.json or appsettings.development.json:
{
"ArcGISApiKey": "YOUR_API_KEY"
}Next, let’s add the following @using statements to _Imports.razor so that our pages and components have access to the necessary package components.
@using dymaptic.GeoBlazor.Core.Components
@using dymaptic.GeoBlazor.Core.Components.Geometries
@using dymaptic.GeoBlazor.Core.Components.Layers
@using dymaptic.GeoBlazor.Core.Components.Popups
@using dymaptic.GeoBlazor.Core.Components.Symbols
@using dymaptic.GeoBlazor.Core.Components.Views
@using dymaptic.GeoBlazor.Core.ObjectsThat’s it! Now you are ready to write your first ArcGIS Map View in Blazor. Add the following code to the bottom of Pages/Index.razor.
<MapView Longitude="_longitude" Latitude="_latitude" Zoom="11" Style="height: 400px; width: 100%;">
<Map ArcGISDefaultBasemap="arcgis-topographic">
<GraphicsLayer>
<Graphic>
<Point Longitude="_longitude" Latitude="_latitude"/>
<SimpleMarkerSymbol Color="@(new MapColor(226, 119, 40))">
<Outline Color="@(new MapColor(255, 255, 255))" Width="1"/>
</SimpleMarkerSymbol>
</Graphic>
<Graphic>
<PolyLine Paths="@(new[] { _mapPath })" />
<SimpleLineSymbol Color="@(new MapColor(226, 119, 40))" Width="2"/>
</Graphic>
<Graphic>
<Polygon Rings="@(new[] { _mapRings })" />
<SimpleFillSymbol Color="@(new MapColor(227, 139, 79, 0.8))">
<Outline Color="@(new MapColor(255, 255, 255))" Width="1"/>
</SimpleFillSymbol>
<Attributes Name="This is a Title" Description="And a Description"/>
<PopupTemplate Title="{Name}" StringContent="{Description}"/>
</Graphic>
</GraphicsLayer>
</Map>
</MapView>@code
{
private readonly double _latitude = 34.027;
private readonly double _longitude = -118.805;
private readonly MapPath _mapPath = new(new MapPoint(-118.821527826096, 34.0139576938577),
new MapPoint(-118.814893761649, 34.0080602407843),
new MapPoint(-118.808878330345, 34.0016642996246));
private readonly MapPath _mapRings = new(new MapPoint(-118.818984489994, 34.0137559967283),
new MapPoint(-118.806796597377, 34.0215816298725),
new MapPoint(-118.791432890735, 34.0163883241613),
new MapPoint(-118.79596686535, 34.008564864635),
new MapPoint(-118.808558110679, 34.0035027131376));
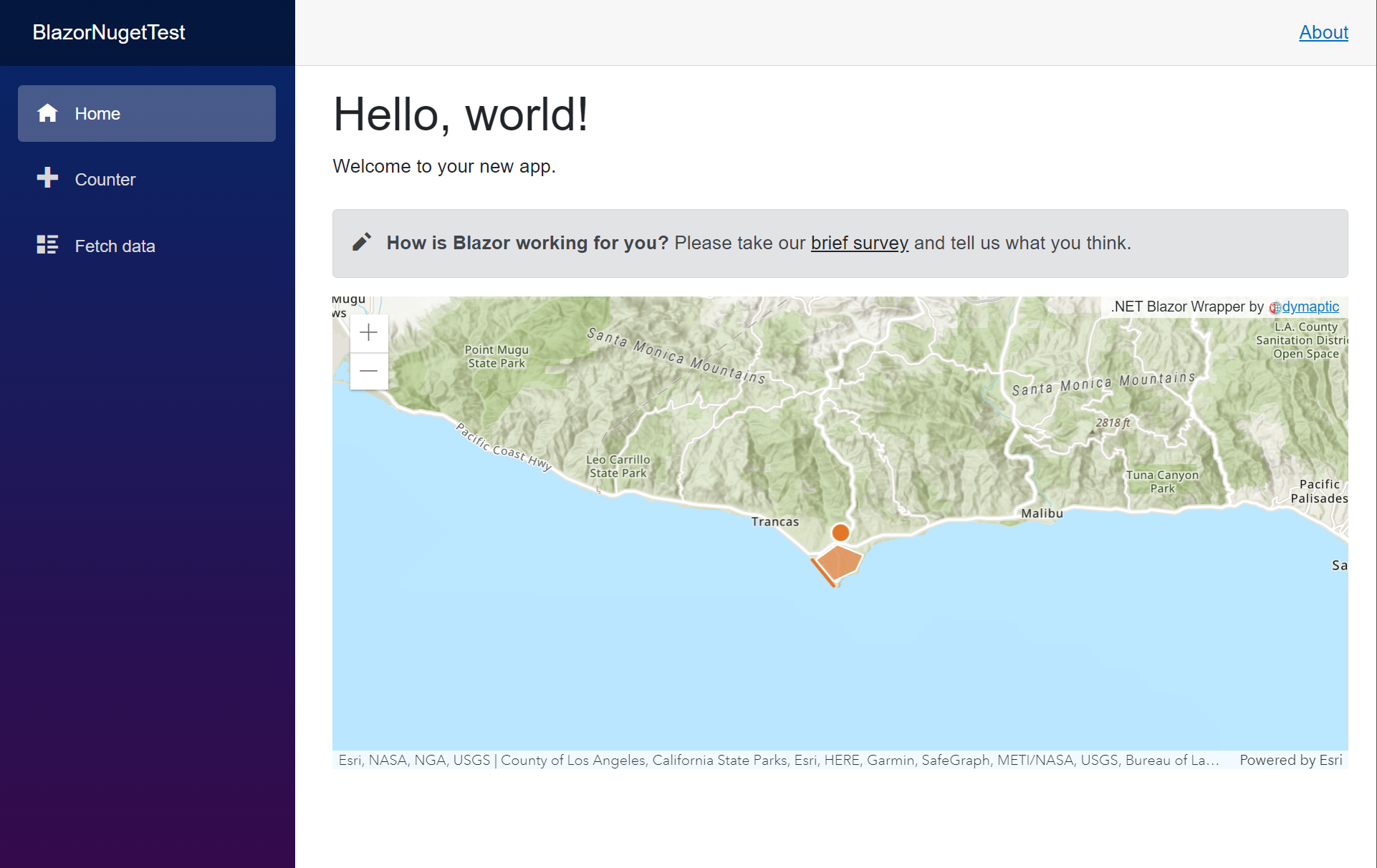
}Run the project, and you should see your new map directly in the Blazor application. Congratulations! You have added ArcGIS in Asp.NET Blazor without writing a single line of JavaScript.

If you’d like to see the API in action and check out our dozens of samples, visit our Samples Page, where we have hosted a full application built on top of the open-source project.
To learn more about the dymaptic Blazor GIS API, visit the code repository at https://github.com/dymaptic/dy-blazor-api-core. Download the repository and test out the Samples applications, which include all of the following and more:
- Sample applications for Blazor Server, Blazor Wasm, and Blazor Maui (multi-platform, including Android, iOS, Windows, and MacOS)
- Demonstrating loading maps and feature layer data from ArcGIS Online
- Navigation
- Graphic Drawing
- Renderers
- Popups
- Widgets
- SQL Data Queries
- Routing
Are there any other features you would like to see? Do you have suggestions? Questions? Want help building your Blazor GIS application? We’d love to hear from you! Send us a message and let’s get the conversation started. Visit GeoBlazor.com for more information.