Learn How to Easily Add Secured Images in Infomaptic


Infomaptic makes it easy to create Feature Reports by giving you a drag and drop interface to position items. One of those items is an image. You can add an image by uploading it or by referencing a URL to it. But what about secured images?

Infomaptic stores uploaded images inside the configuration JSON, which means we need to limit the upload size to less than 1MB. To use a larger image, you need to reference it by URL, but that is not always possible if you want that image to be secured and not publicly available.
Hint: If using things like a company logo, referencing the image used by the company’s public website is often a good solution. Those images are publicly available and may even be stored in a cache and will thus load fast.
Since infomaptic leverages Esri’s Identity and Security systems, you can use an ArcGIS item to share and secure an image for use inside the app!
Upload Images to ArcGIS Online
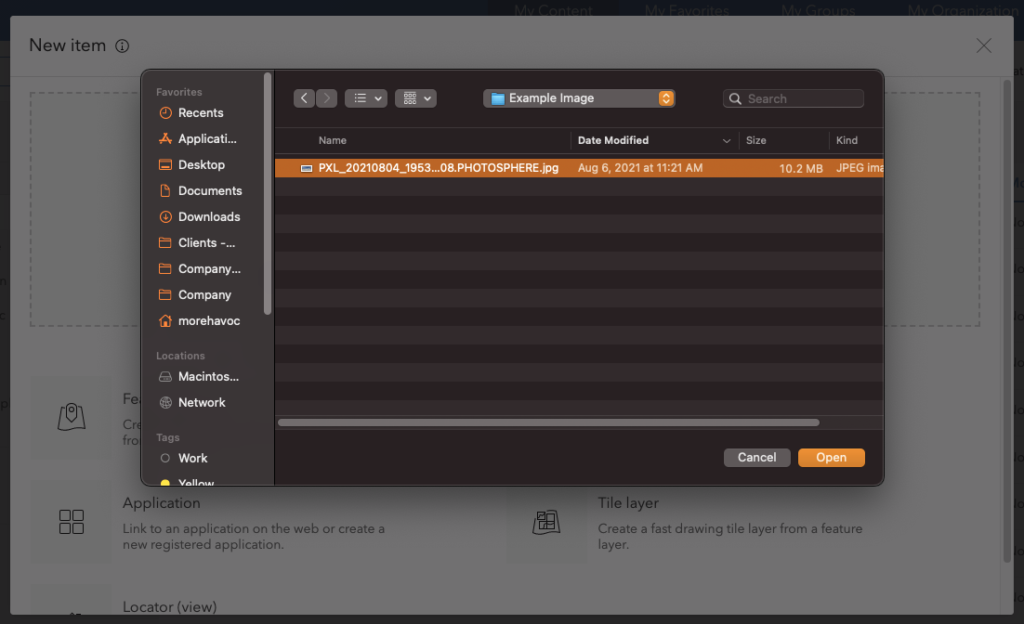
Start by uploading the image that you want to use. For this example, I will use a big photo-sphere picture that I took on vacation over the summer.
In ArcGIS Online, Click New Item and upload the image.

Construct URL for Secured Images
Once you have the image uploaded, get the item ID from the URL.

Now, construct the URL that you will use to load the secured image using this template:
https://www.arcgis.com/sharing/rest/content/items/[item id here]/data?token=Replace the [item id here] with your item and remember to remove the square brackets. The final URL should look like this (but with your own item id):
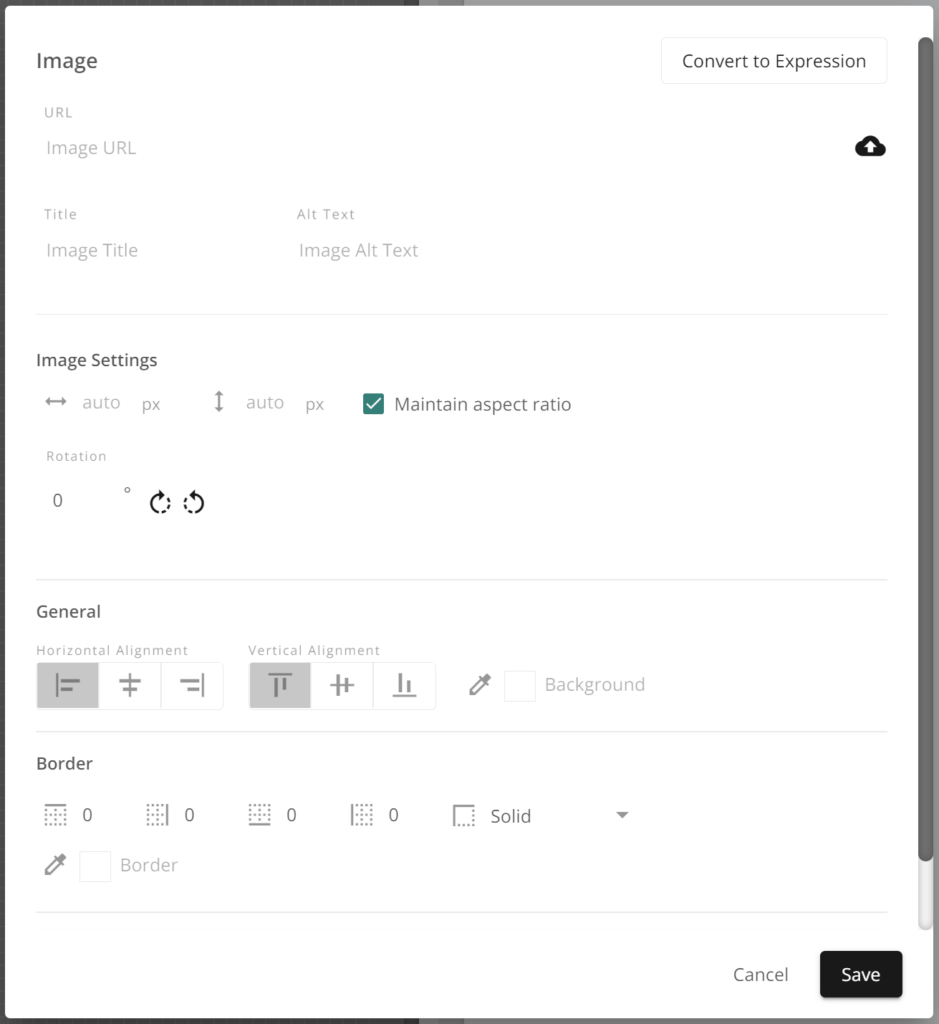
https://www.arcgis.com/sharing/rest/content/items/28ab414d941d425dbf474b971445afac/data?token=Once you have that, switch over to infomaptic and create a new template. Since you are adding a secured image (one that is not shared with everyone), use an image expression to build the URL, adding the token at the end.

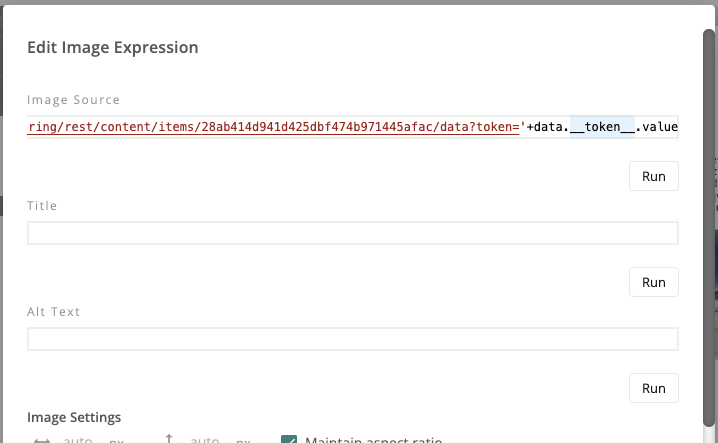
In this example, we’ll be building the URL as a string using Atelerix. All we need to do is append the token to the end. Infomaptic provides a unique property that contains the user’s currently logged-in token, especially for things like this: data.__token__.value
Our final expression will look like this:
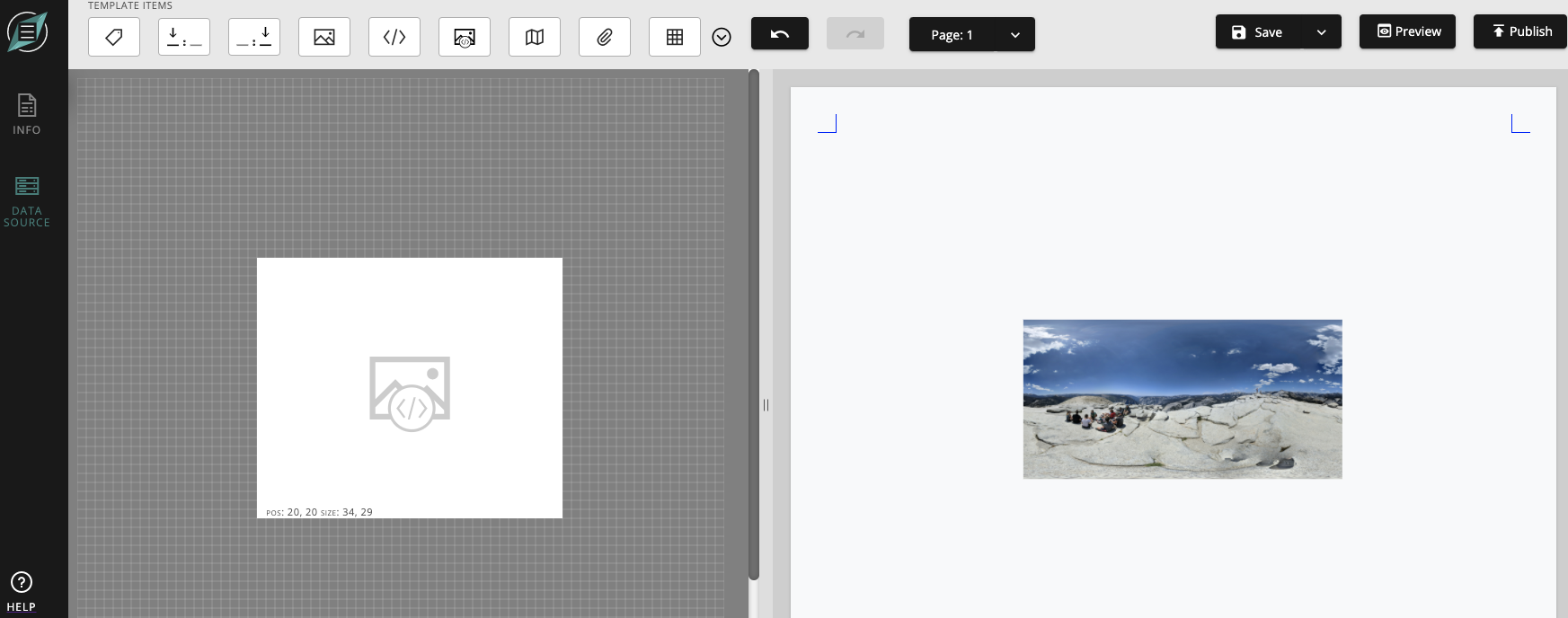
'https://www.arcgis.com/sharing/rest/content/items/28ab414d941d425dbf474b971445afac/data?token='+data.__token__.valueWhen clicking save, the preview will update and show the secured image!

Infomaptic was created to make building templates easy, but also provides you the flexibility and power of scripting to get more complex things done!
To learn more about infomaptic, visit our website or contact us to schedule a demo.